Summary
In this project, we partnered with La Jolla Village Montessori School to enhance their digital presence by improving the functionality, usability, and visual aesthetics of their website. The main focus of the project was to create an engaging and intuitive user experience, with the aim of improving visitor interaction and satisfaction.
Background
When we were first assigned this project in the COGS 187B: Practicum in Professional Web Design
class, we were given the task to find a real-life client willing to work with us to enhance
their current website and digital presence. This assignment was designed to provide us with a
comprehensive and hands-on experience of the entire design process, mimicking the professional
work environment.
Understanding the gravity of the task and the opportunity at hand, I decided to extend my reach
beyond my immediate network. I posted ads on various online platforms, describing the project
and the potential benefits for the client. The idea was not just to find a client, but to find
the right client – one who would be committed and engaged in the process, offering a valuable
learning opportunity for me, and ideally benefiting from the proposed enhancements to their
digital presence.
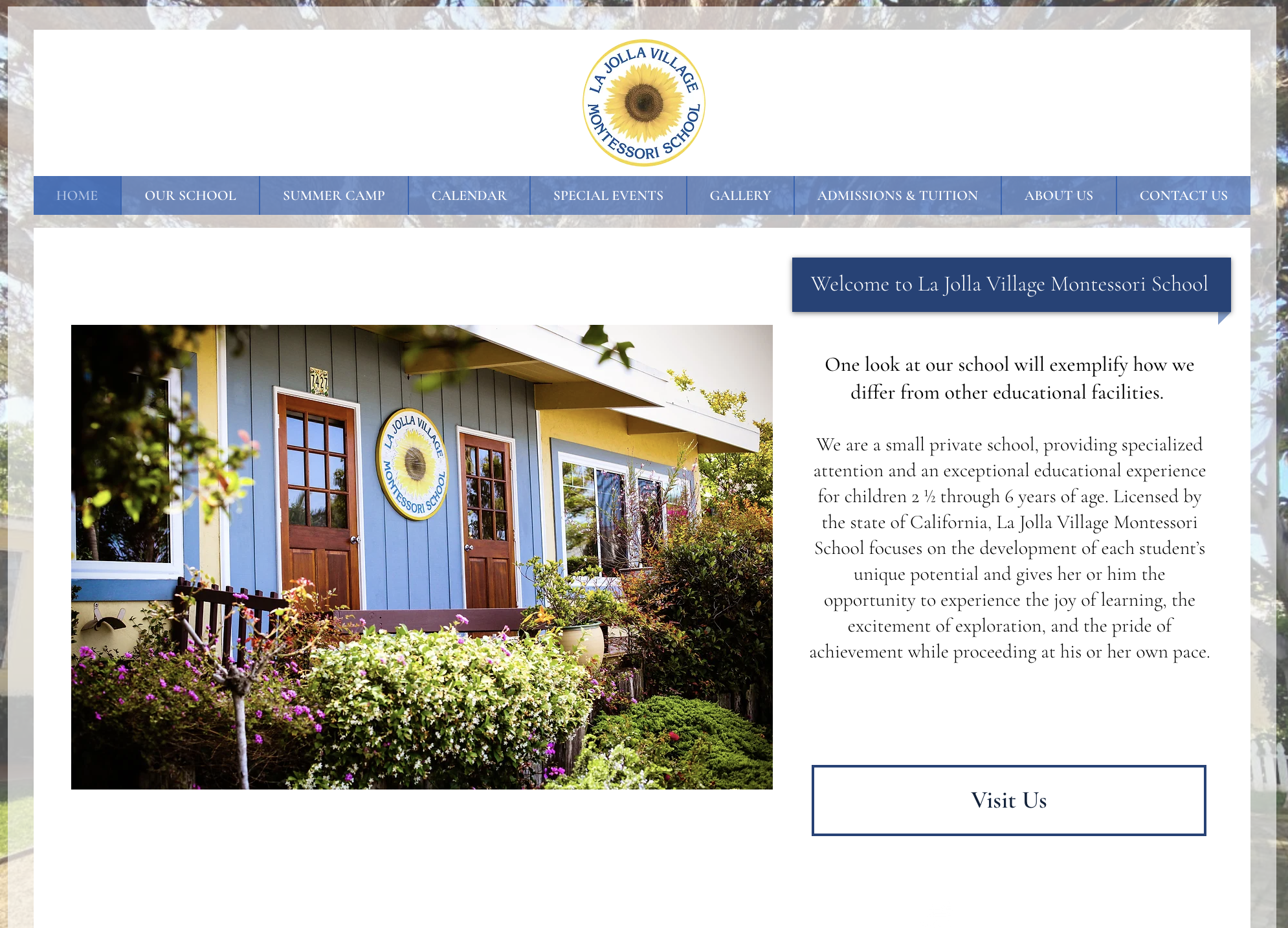
After sorting through several responses, I came across La Jolla Village Montessori
School. They had a significant need for a website overhaul, which aligned perfectly with our
project goals. Their existing website was outdated, lacked necessary functionalities, and was
not reflective of the school's progressive philosophy, resulting in a less than optimal user
experience for the school's community.

Role
As part of a team of four designers, my responsibilities in this project
encompassed several key areas. Through these roles, I developed my negotiation skills, fostered
creativity and teamwork, enhanced my communication and project management capabilities, and
learned the importance of adaptability and continuous learning in the field of web
design:
Strategy
La Jolla Village Montessori School is looking to revamp their website to make it more informative and easy to navigate. They want to highlight the Montessori method and the school's unique selling points, such as its small size, experienced teachers, and focus on providing a nurturing and supportive environment. The ultimate goal is to generate more leads and increase enrollment.
| Brand | Keep the same (due to client request), but perhaps modernize it a bit |
| Functionality | Use more dynamic website interactions (automatic slideshows, etc.) |
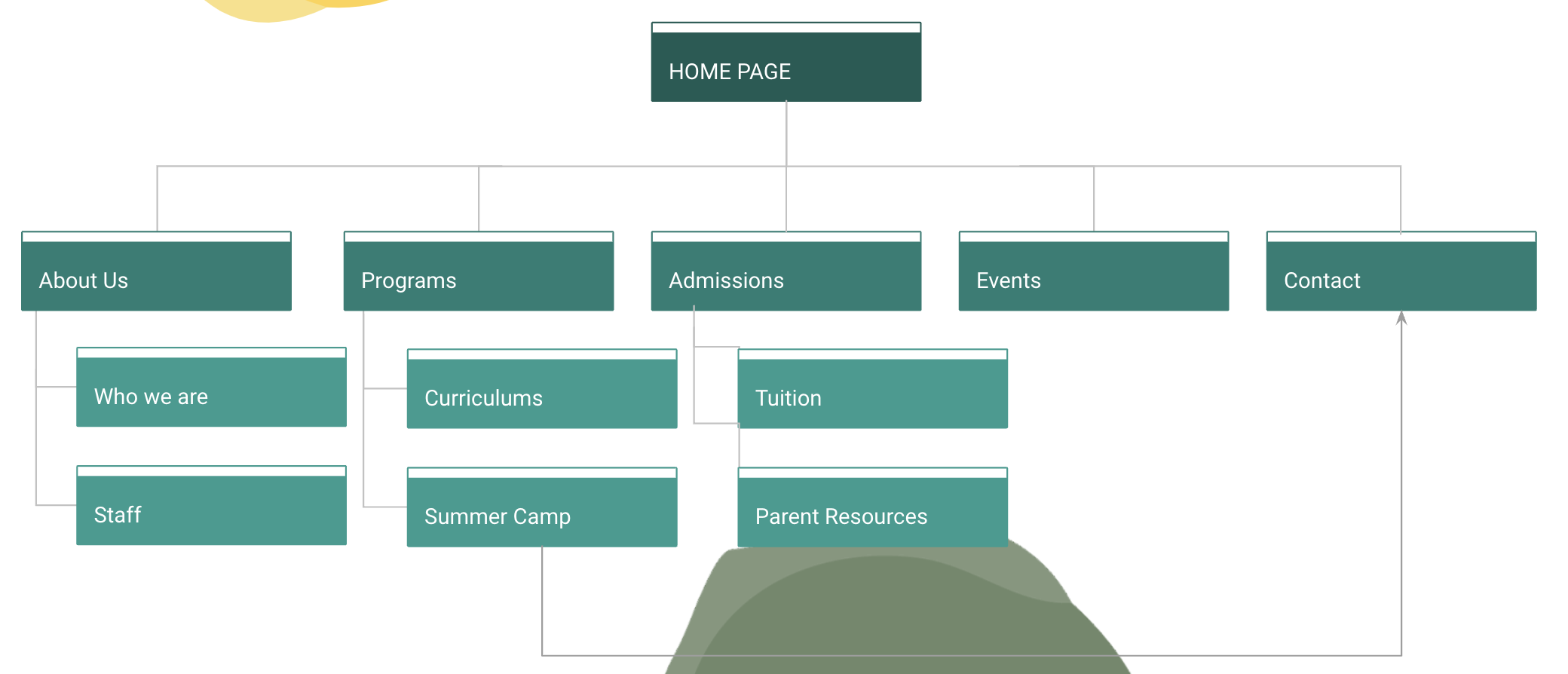
| Site Architecture |
|
| Content |
|
| Design |
|
Research
In this vital phase of our project, we delved deep into understanding our users and the competitive landscape. Our research was comprehensive and multi-faceted, incorporating user personas, user interviews, use cases, user journey maps, and a thorough competitive analysis. Each of these elements played a critical role in informing our design decisions and ensuring that our approach was user-centered and grounded in the realities of the educational market space.
User Personas
Our first step was to identify and understand our key user groups...

Sarah, 42
Sarah is a working mother of two who values education and wants her children to have the best start in life. She's tech-savvy and often uses mobile apps and websites to manage various aspects of her life, including her children's education.
Goals & Needs
- Find information about the school's curriculum and extracurricular activities.
- Easily access school calendars and schedules.
- Conveniently contact teachers and administration.

Jeff, 52
Jeff is a single father who's new to the area. He's searching for a school where his daughter will feel comfortable and grow both academically and personally. He primarily uses his laptop to browse the web and often prefers reading detailed information.
Goals & Needs
- Understand the school's ethos and teaching philosophy.
- Find out about admission procedures and requirements.
- Hear from other parents about their experience.
With a thorough understanding of our users, we then defined use cases...
| Use Cases |
|---|
| View upcoming events |
| Find location of school |
| View Calendar |
| Find costs and forms |
| View late pick up policy |
Competitive Analysis
Last but not least, we conducted a comprehensive competitive analysis...
| School | Website Architecture | Content | Functionality |
|---|---|---|---|
| La Jolla Montessori School | Simple and easy to navigate, with a clear focus on Montessori education. | Extensive and informative content about Montessori education, including articles, videos, and a blog. | All of the basic functionalities are present, including a contact form, a calendar of events, and a way to apply for enrollment. |
| The Children's School of La Jolla | More complex and cluttered, with a wider range of content. | Less comprehensive content, but still includes a variety of resources about education and child development. | Some additional functionalities are available, such as a virtual tour of the school and a way to sign up for online classes. |
| Gillespie School | Similar to La Jolla Montessori School, with a focus on academics and extracurricular activities. | Similar to La Jolla Montessori School, with a focus on academics and extracurricular activities. | Some additional functionalities are available, such as a way to track student progress and a way to connect with other families. |
| Arborland Montessori | More visually appealing and engaging, with a focus on nature and outdoor education. | More focused on nature and outdoor education, with articles, videos, and a blog. | Some additional functionalities are available, such as a way to track student progress and a way to connect with other families. |
Design and Development
The design and development phase is a fascinating fusion of creativity and technology, where concepts and ideas are sculpted into a tangible, functional form. This stage hinges on a strong, focused vision, guided by the insights and strategies garnered from the preceding steps.

Moodboard
The first step in this phase was to create a mood board. This served as a visual guide, a means to collect and express the aesthetic elements that would shape the website's design. It was a collage of typography, color palettes, images, UI elements, and more, which together represented the look and feel that would resonate with the La Jolla Village Montessori School community. Every element was carefully chosen considering the school's brand, ethos, and target user base.

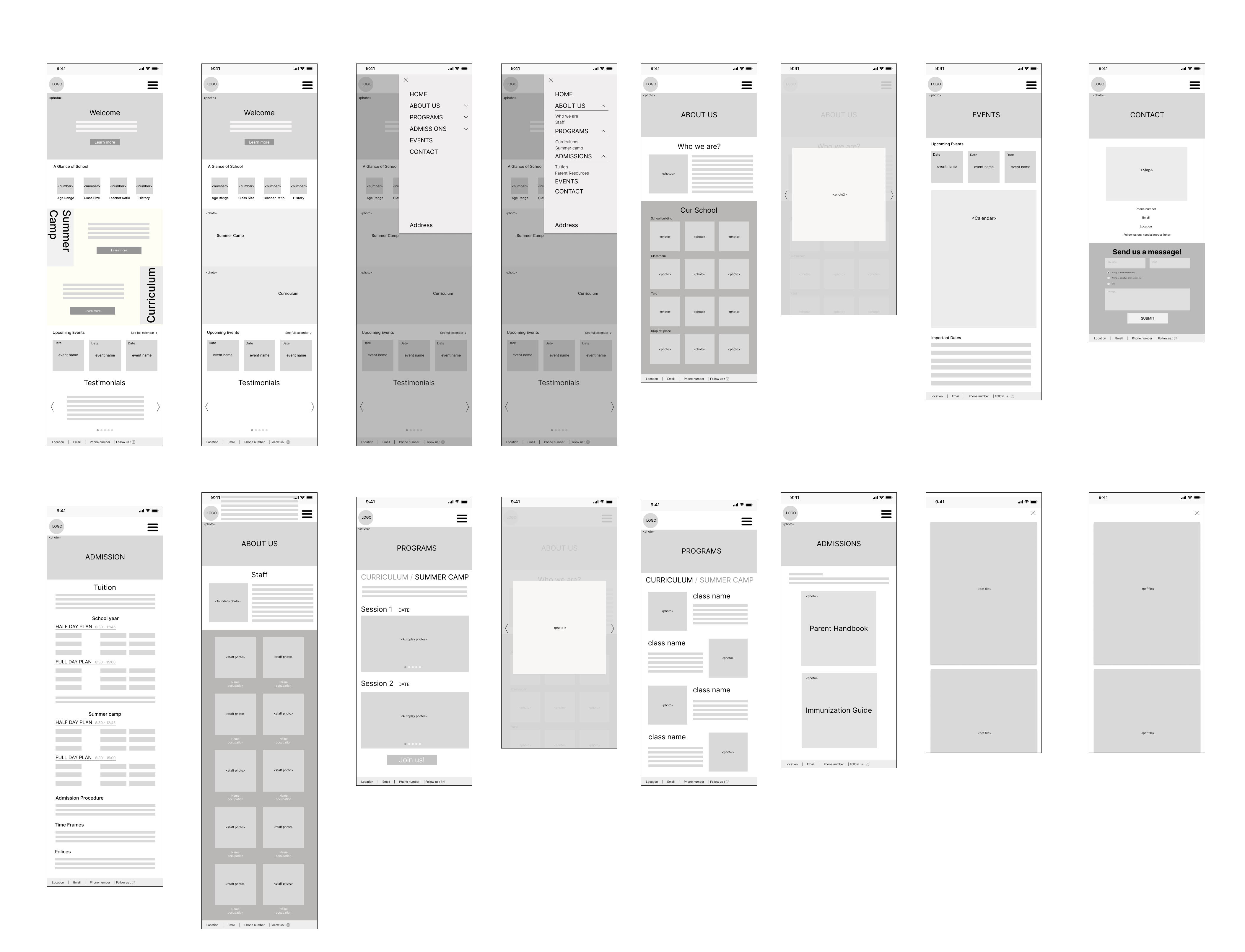
Wireframes
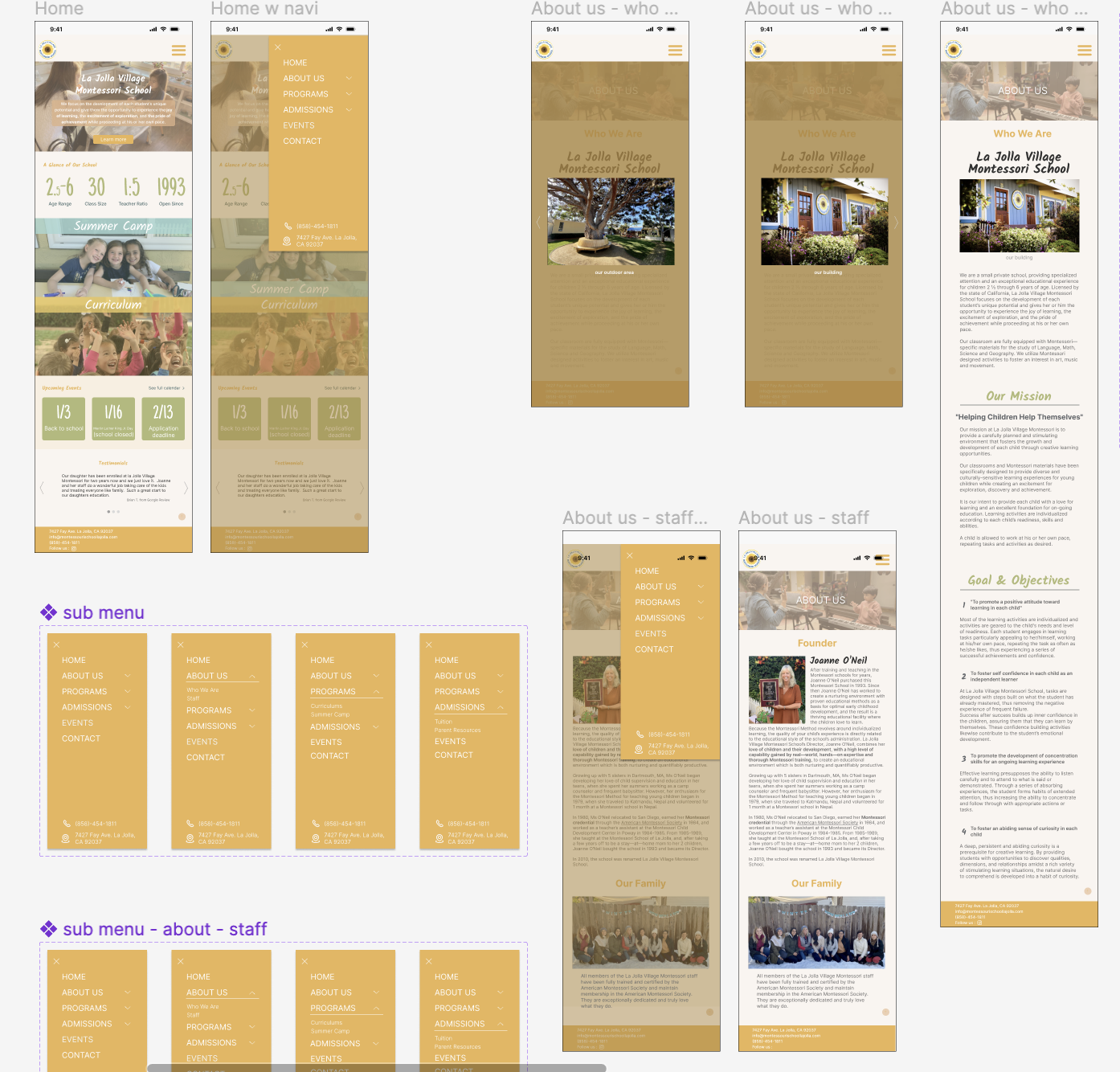
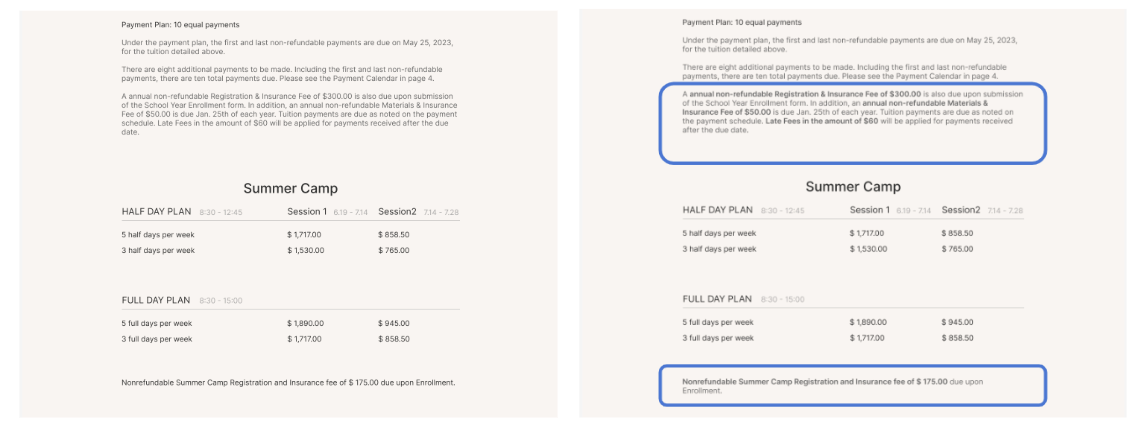
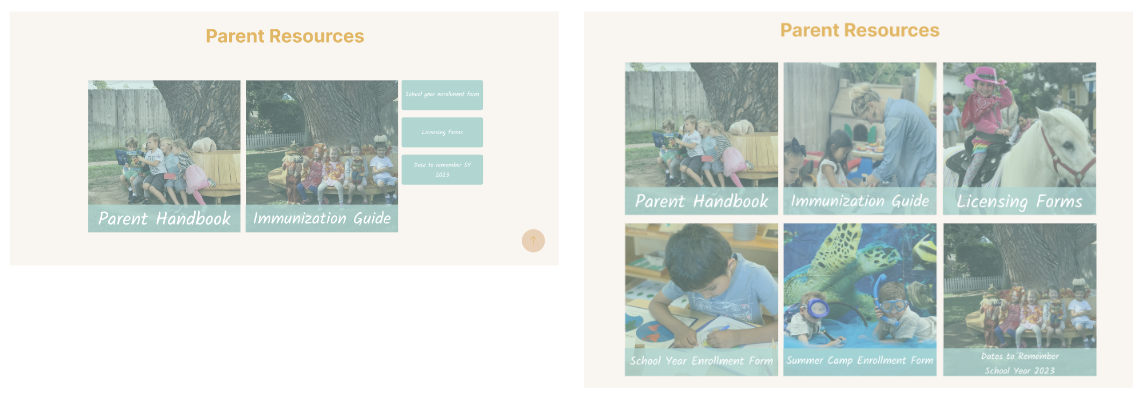
Once we had a clear aesthetic direction, we moved onto wireframing. This step was like laying the
blueprint for the website. It allowed us to map out the user interface, establishing the
placement of elements, layout, and navigation. Each wireframe was crafted with a keen eye on
usability, ensuring a smooth, intuitive user journey throughout the site. The goal was to make
the website user-friendly and accessible, providing an effortless browsing experience for all
users - parents, staff, students, and prospective enrollees..
Check
out the rest of our wireframes here!

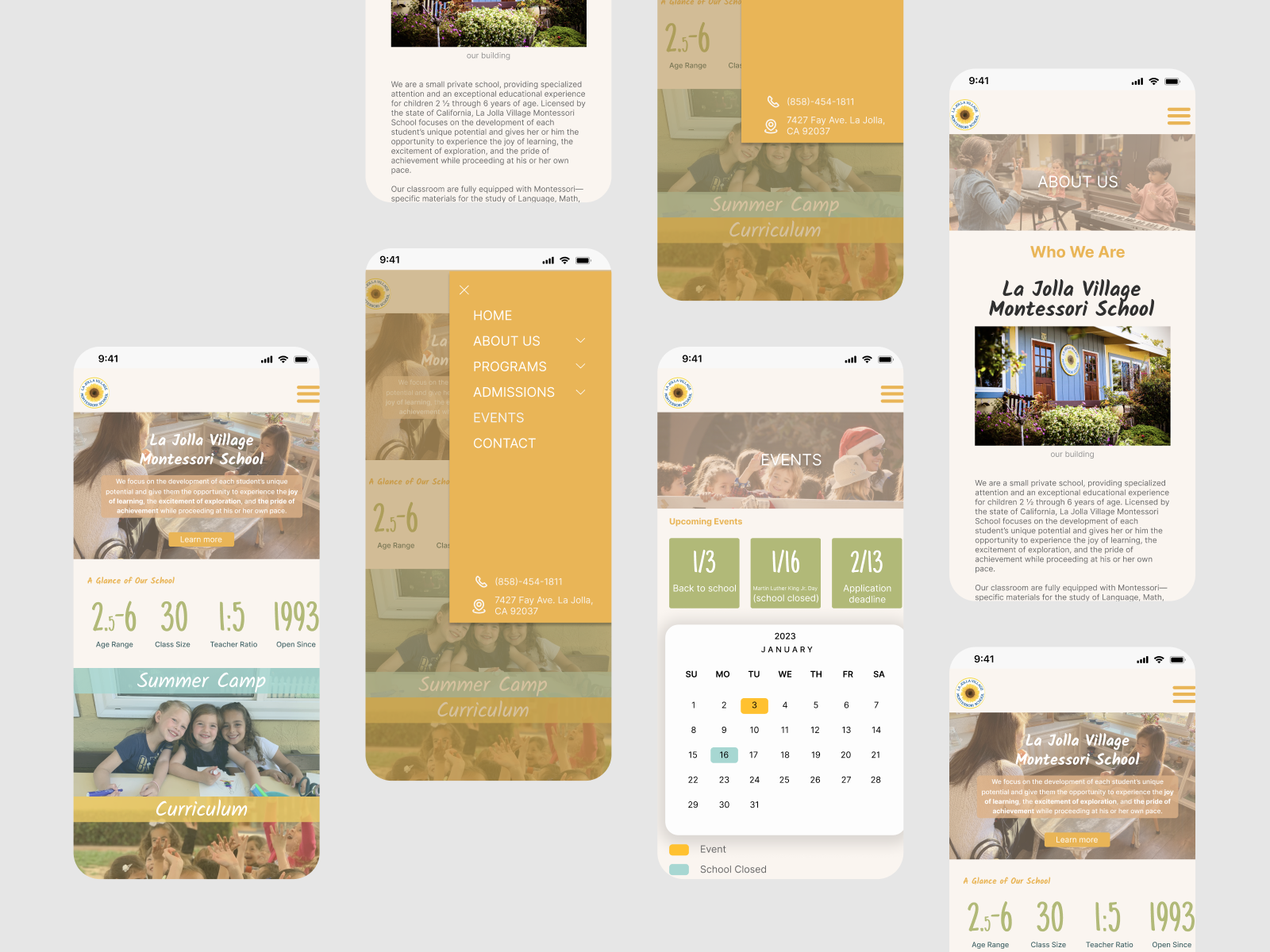
Prototype
After finalizing the wireframes, the next phase was to transform them into a high-fidelity
prototype. This was where the design truly came to life. All the components from the mood
board were applied to the wireframes, enhancing them with color, typography, and imagery.
The prototype presented a realistic representation of the website, almost identical to the
final product. It incorporated the full functionality, allowing us to interact with the UI,
test the navigation, and make any necessary adjustments to optimize usability. This
meticulous process ensured a seamless transition into the final implementation and launch
stages
Check
out the full prototype here!


User Testing Insights
In the user testing phase, we engaged with an assortment of users to evaluate the usability, functionality, and overall experience of our high-fidelity prototype. We chose a diverse group of testers that included parents, school staff, and others, who were likely to be part of the website’s primary audience. The methodology we used included both qualitative and quantitative data gathering through interviews, questionnaires, and observing users interact with the prototype.



Takeaways
Overall, this project with La Jolla Village Montessori School was an invigorating journey, weaving together real-world client engagement, team leadership, and the application of sophisticated UX techniques.